웹 페이지에서 자바스크립트의 역할
▪ 사용자의 입력 및 계산
✓마우스와 키보드 입력은 오직 자바스크립트로만 가능
✓계산 기능
▪ 웹 페이지 내용 및 모양의 동적 제어
✓HTML 태그의 속성, 콘텐츠, CSS 프로퍼티 값 동적 변경
▪ 브라우저 제어
✓브라우저 윈도우 크기와 모양 제어
✓새 윈도우 열기/닫기
✓다른 웹 사이트 접속
✓히스토리 제어
▪ 웹 서버와의 통신
▪ 웹 애플리케이션 작성
✓캔버스 그래픽, 로컬/세션 스토리지 저장, 위치정보서비스 등
자바스크립트 코드 작성이 가능한 위치
1. HTML 태그의 이벤트 리스너 속성에 작성
2. <script></script> 태그에 작성
3. 자바스크립트 파일에 작성
4. URL 부분에 작성
✓prompt("메시지", "디폴트 입력값") 함수
• 사용자로부터 문자열을 입력 받아 리턴
식별자
✓자바스크립트 프로그램의 변수, 상수(리터럴), 함수의 이름
✓식별자 만드는 규칙
• 첫 번째 문자 : 알파벳(A-Z, a-z), 언더스코어(_), $ 문자만 사용 가능
• 두 번째 이상 문자 : 알파벳, 언더스코어(_), 0-9, $ 사용 가능
• 대소문자는 구분되어 다루어짐
• myHome과 myhome은 다른 식별자
• 자바스크립트 예약어 사용 불가
• false, for, if, null 등 자바스크립트 예약어 사용 불가
자바스크립트 언어에서 다루는 데이터 종류
✓숫자 타입 : 정수, 실수(예: 42, 3.14)
✓논리 타입 : 참, 거짓(예: true, false)
✓문자열 타입(예: ‘좋은 세상’, "a", "365", "2+4")
✓객체 레퍼런스 타입 : 객체를 가리킴. C 언어의 포인터와 유사
✓null : 값이 없음을 표시하는 특수 키워드. Null, NULL과는 다름
▪ 특징
✓자바스크립트에는 문자 타입 없음. 문자열로 표현
지역변수
함수 내에 var 키워드로 선언
선언된 함수 내에서만 사용
전역변수
함수 밖에 선언되거나, 함수 내에 var 키워드 없이 선언된 변수
프로그램 전역에서 사용
지역 변수와 전역 변수의 이름을 같을 때
✓전역 변수에 접근하고자 할 때 : this.전역변수

증감연산자
전위 > b = ++a; >> b=2 a=2
후위 > b = a++; >> b=1 a=2
비트 연산
▪ 비트 개념
✓컴퓨터의 모든 정보는 0과 1로만 2진수의 값으로 다루어지고 저장됨

✓2진수 한자리를 비트(bit)라고 부름
✓8비트를 1바이트(byte)라고 함
비트 연산 종류
✓비트들끼리의 비트 논리 연산
✓비트 시프트 연산
함수란?
✓목적을 가지고 작성된 코드 블록
✓데이터 전달받아 처리한 후 결과를 돌려주는 코드 블록
function 함수이름(arg1, arg2,..., argn) {
...프로그램 코드...
결과를 리턴하는 return 문
}
익명함수
✓ 이름 없이 함수를 생성
✓ 함수를 호출하면 함수 내부의 코드들이 모두 실행됨
let 함수 = function ( ) {
console.log(“익명함수”);
}
함수(); // 익명함수의 실행
console.log(함수); // 함수 자체를 출력
화살표 함수
✓ ECMAScript6
✓ 하나의 표현식을 리턴하는 함수의 경우에는 중괄호 생략 가능
✓ 익명함수를 화살표 함수로 바꾸기
let 함수 = ( ) = > console.log(“익명함수”) ;
함수(); // 익명함수의 실행
console.log(함수); // 함수 자체를 출력
대표적인 자바스크립트 함수
✓ eval() 함수
예) var res = eval("2*3+4*6"); // res는 30
✓ parseInt() 함수
예) var l = parseInt("32"); // "32"를 10진수로 변환, 정수 32 리턴
var n = parseInt("0x32"); // "0x32"를 16진수로 해석, 정수 50 리턴
✓ isNaN() 함수
예) isNaN(32) // false 리턴
isNaN("32") // false 리턴
isNaN("hello") // true 리턴
콜백 함수
▪ 함수의 매개 변수로 전달되는 함수
callTheOther(function () {
console.log(“함수 호출”);
});
▪ setTimeout( callback, 시간 ) ➔ 특정 시간 후에 함수를 실행
▪ setInterval( callback, 시간 ) ➔ 특정 시간마다 함수를 실행
▪ clearInterval(아이디) ➔ 특정 시간마다 실행하던 함수 호출을 정지
자바스크립트 객체 구성
✓여러 개의 프로퍼티(property)와 메소드로 구성
• 프로퍼티 : 객체의 고유한 속성(변수)
• 메소드(method) : 함수
자바스크립트 객체의 유형
1. 코어 객체
• 자바스크립트 언어가 실행되는 어디서나 사용 가능한 기본 객체
• 기본 객체로 표준 객체
• Array, Date, String, Math 타입 등
• 웹 페이지 자바스크립트 코드에서 혹은 서버에서 사용 가능
2. HTML DOM 객체
• HTML 문서에 작성된 각 HTML 태그들을 객체화한 것들
• HTML 문서의 내용과 모양을 제어하기 위한 목적
• W3C의 표준 객체
3. 브라우저 객체
• 자바스크립트로 브라우저를 제어하기 위해 제공되는 객체
• BOM(Brower Object Model)에 따르는 객체들
• 비표준 객체
코어 객체 종류
✓Array, Date, String, Math 등
▪ 코어 객체 생성
✓new 키워드 이용
var today = new Date(); // 시간 정보를 다루는 Date 타입의 객체 생성
var msg = new String(“Hello”); // “Hello” 문자열을 담은 String 타입의 객체 생성
객체 접근
✓객체와 멤버 사이에 점(.) 연산자 이용
obj.프로퍼티 = 값; // 객체 obj의 프로퍼티 값 변경
변수 = obj.프로퍼티; // 객체 obj의 프로퍼티 값 알아내기
obj.메소드(매개변수 값들); // 객체 obj의 메소드 호출
배열
✓여러 개의 원소들을 연속적으로 저장
✓전체를 하나의 단위로 다루는 데이터 구조
배열 만드는 2가지 방법
✓[ ]로 배열 만들기 , Array 객체로 배열 만들기
[ ] 로 만드는 경우 > 배열의 크기는 고정되지 않고 원소 추가 시 늘어남
array로 만드는 경우 > 초기값을 주거나 초기화만 하고 후에 원소값 저장가능 + 빈 배열 가능
Math
✓수학 계산을 위한 프로퍼티와 메소드 제공
✓new Math()로 객체 생성하지 않고 사용
var sq = Math.sqrt(4); // 4의 제곱근을 구하면 2
var area = Math.PI*2*2; // 반지름이 2인 원의 면적
✓난수
• Math.random() : 0~1보다 작은 랜덤한 실수 리턴
• Math.floor(m)은 m의 소수점 이하를 제거한 정수 리턴
// 0~99까지 랜덤한 정수를 10개 만드는 코드
for(i=0; i<10; i++) {
var m = Math.random()*100; // m은 0~99.999... 보다 작은 실수 난수
var n = Math.floor(m); // m에서 소수점 이하를 제거한 정수(0~99사이)
document.write(n + " ");
}
new Object()로 객체 만들기
▪ 과정
✓1. new Object()로 빈 객체 생성
✓2. 빈 객체에 프로퍼티 추가
• 새로운 프로퍼티 추가(프로퍼티 이름과 초기값 지정)
✓3. 빈 객체에 메소드 추가
• 메소드로 사용할 함수 미리 작성
• 새 메소드 추가(메소드 이름에 함수 지정)
프로토타입(prototype)이란?
✓객체의 모양을 가진 틀
✓붕어빵은 객체이고, 붕어빵을 찍어내는 틀은 프로토타입
✓C++, Java에서는 프로토타입을 클래스라고 부름
✓Array, Date, String : 자바스크립트에서 제공하는 프로토타입
✓객체 생성시 ‘new 프로토타입’ 이용
• var week = new Array(7); // Array는 프로토타입임
• var hello = new String(“hello”); // String은 프로토타입임
▪ ECMA스크립트(ECMAScript, 또는 ES)란, Ecma International이 ECMA-262 기술
규격에 따라 정의하고 있는 표준화된 스크립트
프로그래밍 언어(자바스크립트를 표준화하기 위해 만들어짐)
▪ ES2015에서 문자열이 템플릿처럼 쓰일 수 있게 됨.
✓ ` (백틱)을 사용한 문자열 템플릿 생성 후
✓ 변수는 ${ 변수명 } 으로 문자열 템플릿 안에 넣어 줌
console.log(`output : I like ${a} and ${b}!`);
ECMAScript5에서 추가된 Array 객체 메소드
✓모질라 레퍼런스 - Array
종류
forEach() - 배열의 요소를 하나씩 뽑아 반복 돌림
map() - 콜백 함수에서 리턴한 것을 기반으로 새로운 배열 만듦
filter() - 콜백 함수에서 true 리턴하는 것으로 새로운 배열 만들어 리턴
객체와 반복문
▪ for – in 반복문을 객체에 사용
▪ 임의의 순서로 객체의 속성들에 대해 반복함
▪ 객체의 속성이름과 값(object[속성이름])을 변수로 지정해서 사용
class Student {
constructor (name , score) {
this.univ = "한국대";
this.name = name;
this.score = score;
}
}
let student = new Student('김연아', 100);
for(const student of students ) {
console.log(student.name);
}
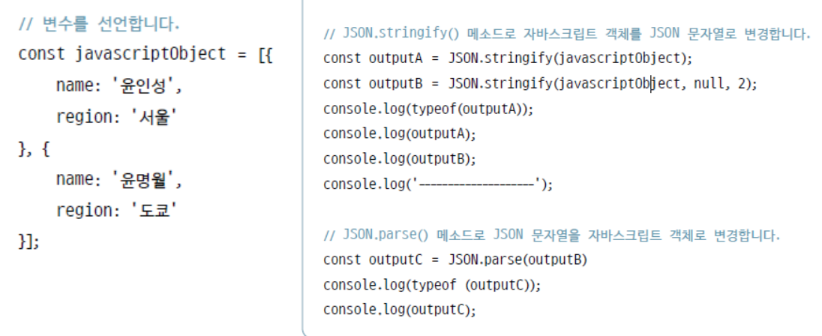
기타 JSON 관련 메서드
json.stringify(객체, 변환 함수, 공백 개수) - 자바스크립트 객체를 문자로 만듦
json.parse(문자열) - 문자열을 자바스크립트 객체로 파싱

HTML DOM(간단히 DOM)
✓웹 페이지에 작성된 HTML 태그 당 객체(DOM 객체) 생성
✓목적
• HTML 태그가 출력된 모양이나 콘텐츠를 제어하기 위해
• DOM 객체를 통해 각 태그의 CSS3 스타일 시트 접근 및 변경
• HTML 태그에 의해 출력된 텍스트나 이미지 변경
DOM 트리
✓HTML 태그의 포함관계에 따라 DOM 객체의 트리(tree) 생성
✓DOM 트리는 부모 자식 관계
DOM 객체
✓DOM 트리의 한 노드
✓HTML 태그 당 하나의 DOM 객체 생성
• DOM 노드(Node), DOM 엘리먼트(Element) 라고도 불림
DOM 트리 특징
✓DOM 트리의 루트는 document 객체
✓DOM 객체의 종류는 HTML 태그 종류만큼
✓HTML 태그 당 DOM 객체가 하나씩 생성
✓HTML 태그의 포함관계에 따라 DOM 트리에 부모 자식 관계
브라우저가 HTML 태그를 화면에 그리는 과정
1. 브라우저가 DOM 트리의 틀(document 객체) 생성
2. 브라우저가 HTML 태그를 읽고 DOM 트리에 DOM 객체 생성
3. 브라우저는 DOM 객체를 화면에 출력
4. HTML 문서 로딩이 완료되면 DOM 트리 완성
5. DOM 객체 변경 시, 브라우저는 해당 HTML 태그의 출력 모양을 바로 갱신
HTML 태그 구성 요소 (엘리먼트(element)로도 불림)
• 엘리먼트 이름
• 속성
• CSS3 스타일
• 이벤트 리스너
• 콘텐츠(innerHTML)
DOM 객체 구성 요소
• 프로퍼티(property) - HTML 태그의 속성(attribute) 반영
• 메소드(method) - DOM 객체의 멤버 함수로서, HTML 태그 제어 가능
• 컬렉션(collection) - 자식 DOM 객체들의 주소를 가지는 등 배열과 비슷한 집합적 정보
• 이벤트 리스너(event listener) - HTML 태그에 작성된 이벤트 리스너 반영 (약 70여 개의)
• CSS3 스타일
HTML 태그에 설정된 CSS3 스타일 시트 정보를 반영
DOM 객체의 style 프로퍼티를 통해 HTML 태그의 모양 제어 가능
<script>
var p = document.getElementById("firstP");
var text = "p.id = " + p.id + "\n";
text += "p.tagName = " + p.tagName + "\n";
text += "p.innerHTML = " + p.innerHTML + "\n";
text += "p.style.color = " + p.style.color + "\n";
text += "p.onclick = " + p.onclick + "\n";
text += "p.childElementCount = " + p.childElementCount + "\n";
text += "너비 = " + p.offsetWidth + "\n";
text += "높이 = " + p.offsetHeight + "\n";
alert(text);
</script>
'kosta_이론' 카테고리의 다른 글
| 25.04.11 jquery + 애니메이션study (1) | 2025.04.11 |
|---|---|
| 25.04.10 js 객체 및 이벤트 (0) | 2025.04.10 |
| 25.04.03 Mung 프로젝트 db 연결 (0) | 2025.04.03 |
| 25.04.02 트랜잭션 (0) | 2025.04.02 |
| 25.04.01 데이터 모델링, 정규화 (2) | 2025.04.01 |