ssr과 csr에 대한 설명으로 틀린 것 > csr로 구현해야 seo에 유리함
react 앱 배포 프로세스 >
ip부여받은 서버에 react앱 배포 - 앱 빌드 웹 서버 세팅 - 앱 서빙 서버를 통해 앱 전달 - 필요한 데이터 받아 앱 로딩
SSR
- server rendering
js프레임워크 전 초기 웹 환경에서 모든 페이지를 서버에서 빌드
클라는 별도 처리 없이 웹페이지노출
- client side rendering
ajax 등 기술, js프레임워크 활용해 데이터 받아 js로 페이지를 동적으로 만들 수 있게 됨
데이터는 xml, json형태로 클라에 전송
장점
js로 완전히 페이지 만들 수 있음
js 최대한도로 활용해 html, css 동적으로 생성
컴포넌트 단위로 코드 나눔, 다양한 디자인패턴 적용 > 클라 개발 수준 상승
full page load 없이 라우팅
단점
js코드가 많으면 앱 로딩 느려짐
seo가 좋지 않음
- server side rendering
서버에서 js 이용해 페이지 미리 빌드
컴포넌트 생성에 필요한 api 요청, routing, rudux store 생성 등을 처리
클라는 빌드된 페이지와 js 받아 웹앱을 csr처럼 동작하게 함 > universal rendering라고도 함

성능 측정 키 메트릭
- 웹 퍼포먼스
웹 페이지 로드 후 유저와 상호작용하는 모든것 측정 > 웹앱의 사용성 개선 목적
열악한 네트워크 환경에서도 사용 가능 한 앱 제작 등 좋은 유저 경험으로 만족 얻음
- time to first byte (ttfb)
페이지 요청 후 처음 데이터가 도착하기까지 걸리는 시간
요청 받을때 서버에서 처리하는 시간이 오래 걸리거나 네트워크 딜레이 등 상황 발생 지표 악화됨

- first contentful paing (fcp)
페이지 진입 후 브라우저가 어떤 dom content를 만들 때까지 걸리는 시간
페이지 진입 후fcp까지 3초 이상 소요 시 성능 개선 필요

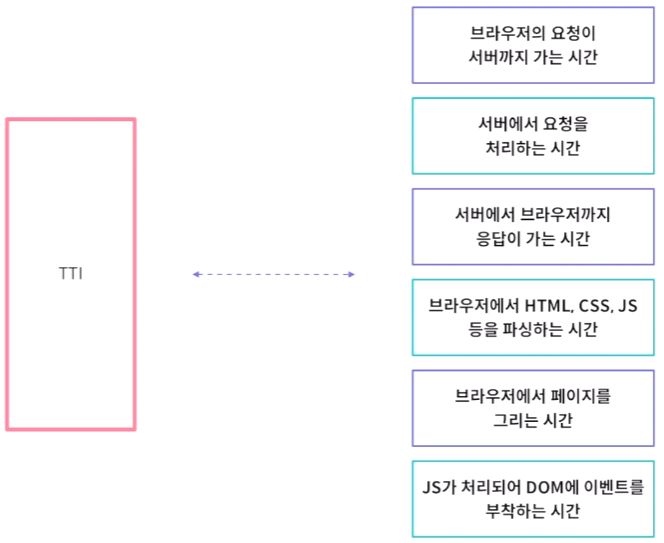
- time to interactive (tti)
웹페이지 진입 후 유저가 이벤트 행위(클릭, 스크릭, 인풋 등)하기 까지 걸리는 시간
js 로드 후 이벤트 핸들러 등이 부착되어 입력 처리 가능까지 걸리는 시간

ssr 이해


ssr 페이지 로드 방식
유저가 빠르게 페이지 내용 볼 수 있도록 html 미리 빌드해 fcp 등의 키 메트릭 개선함
서버 자원 활용해 초기 큰 성능이 필요한 페이지 등 빌드에 활용
ssr 장점
crawler는 페이지 indexing 하기 위해 페이지에 관한 많은 정보 필요
ssr 활용해 미리 페이지 빌드 > crawler에 많은 정보 전달 가능
seo(search engine optimization)에 유리
ssr 단점
csr에 비해 ttfb에 불리
별도의 서버 유지 비용
static rendering 보다 cdn caching에 불리
react 활용한 ssr
react dom server
rds활용해 특정 react component를 html로 빌드
node.js 서버에서 jsx 사용해 페이지 빌드
render to string (메소드)
react component를 html로 변환함
클라의 페이지 요청 시 변환된 html string 전달
renderToNodeStream은 readable stream 생성(읽기 전용) > 브라우저가 점진적으로 페이지 그림
reactDom.hydrate
renderToString으로 생성한 html root 기준으로 받아온 react 코드를 통해 markup에 이벤트 핸들러 등록 등 컴포넌트화
hydration 시 주의점
서버에서 생성한 컴포넌트와 브라우저에서 hrdration 거친 후의 마크업이 다르면 react runtime에서 경고 받음
> 어느 부분에서 차이점 생기는 지 파악 필요
react 앱 빌드와 배포
배포 overview
인터넷에서 내가 만든 앱에 접근할 수 있어야 함
지속적으로 앱 수정하고 배포해야 함
public ip 주소로 직접 접근할 수 있도록 함

react 앱 배포 프로세스
ip 부여받은 서버(vm)에 앱 배포 > 앱 빌드, 웹서버 세팅
> 앱 서빙하는 웹서버 통해 사용자에게 앱 전달 > 사용자는 필요한 데이터 받아 앱 로딩
배포 시 유의할 점
서버와 통신 시 cors가 허용되었는지 점검
브라우저, 디바이스 별로 정상적으로 동작하는지 점검
앱 로딩 속도, 각 동작 시 성능, 버그 등 점검
배포를 위한 앱 준비
yarn.lock, package-lock.json이 동시에 존재하지 않는지 확인
로컬에서 npm run build 실행해 빌드 시 에러 발생 여부 확인
로컬에서 배포해 production build가 제대로 실행되는지 확인
깃랩 연동

작성한 프로젝트 코드를 깃랩에 배포 > 깃랩 확인 > last commit 확인
azure를 사용한 vm배포
vm 설정
계정 생성 > portal.azure.com 접속 > virtual machine 검색 virtual machine 리소스 페이지 접속
> create를 virtual machine으로 변경

> resource group필요시 새로 생성
> virtual machine name 설정
> ubuntu server 20.04 lts로 생성
+ 그 외 설정 default
* ssh public key로 설정하기 / key pair은 다운받기 / 유저 이름은 azureuser로 유지하기 / 포트 접근 모두 허용
> review & create 버튼 눌러 생성
접근 테스트

다운받은 private keyfmf .ssh 밑으로 옮김 > ssh 커맨드로 vm 서버 접근
vm 세팅
vm에서 node.js, npm 설치 > npm package 설치 > serve이용해 앱 배포
sudo apt update
sudo apt install nodejs
sudo apt install npm
프로젝트 패키지 설치
깃랩 클론 > 패키지 설치
git clone https://gitlab.com/id/project_name
cd project_name
npm i
빌드 후 배포
프로젝트 빌드 > serve 웹서버 사용해 80포트에서 서빙
sudo npm i -g serve
npm run build
sudo serve -s -p 80 build
#엘리스트랙 #엘리스트랙후기 #리액트네이티브강좌 #온라인코딩부트캠프 #온라인코딩학원 #프론트엔드학원 #개발자국비지원 #개발자부트캠프 #국비지원부트캠프 #프론트엔드국비지원 #React #Styledcomponent #React Router Dom #Redux #Typescript #Javascript
'엘리스_이론' 카테고리의 다른 글
| 23.12.08(스타일 컴포넌트2) (0) | 2023.12.08 |
|---|---|
| 23.12.06(스타일 컴포넌트1) (1) | 2023.12.08 |
| 23.12.1(react 테스팅) (1) | 2023.12.03 |
| 23.11.29(redux) (0) | 2023.11.29 |
| 23.11.27(상태관리) (1) | 2023.11.27 |





